在閱讀裡沉醉,在影像中做夢,在遊戲裡追尋,在生活中漂流,在心靈角落裡,我做我自己。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
 這是要彌補我之前耍蠢很久的教學文章,與其說是教學不如說是我實做的紀錄。我原本因為不會使用每篇文章加入一個按鈕的Script,所以都是手動一篇一篇文章加上去。今天心血來潮改成一頁多個按鈕,也就是在首頁就可以直接推薦那篇文章,結果卻發現無法和以前一頁一個按鈕的貼紙人數合併,這問題會不會太蠢= =||,於是決定寫這篇文章來
這是要彌補我之前耍蠢很久的教學文章,與其說是教學不如說是我實做的紀錄。我原本因為不會使用每篇文章加入一個按鈕的Script,所以都是手動一篇一篇文章加上去。今天心血來潮改成一頁多個按鈕,也就是在首頁就可以直接推薦那篇文章,結果卻發現無法和以前一頁一個按鈕的貼紙人數合併,這問題會不會太蠢= =||,於是決定寫這篇文章來首先必須先註冊fup帳號及登錄部落格,這方面網路上教學很多我就不多提了,接著到部落格支援工具網頁找推文按鈕貼紙。
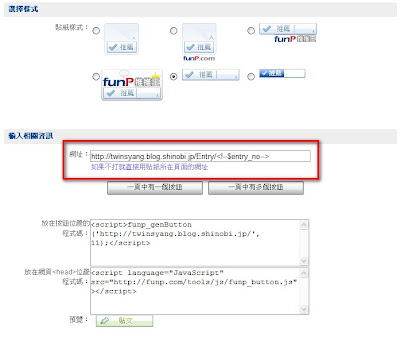
一、先選擇貼紙樣式,共有六種可以選擇,然後輸入自己的網址,

以我的部落格為範例,範例如下:
其中<!--$entry_no-->是忍者部落格所使用的文章發表位址變數,請務必加上,否則無法正常取得文章位址。輸入自己的部落格網址/Entry/文章位址變數
→ http://twinsyang.blog.shinobi.jp/Entry/<!--$entry_no-->
二、接著選擇「一頁中有多個按鈕」產生使用於網頁的JavaScript,會出現兩個部分的程式碼(如上圖)。
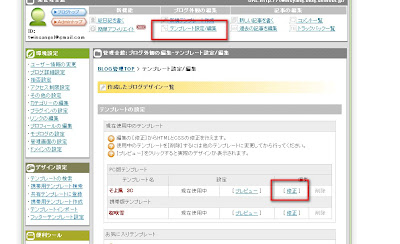
三、至自己的忍者部落格後台選擇テンプレート設定/編集,選定自己所儲存並且想要修改的版型做修正。

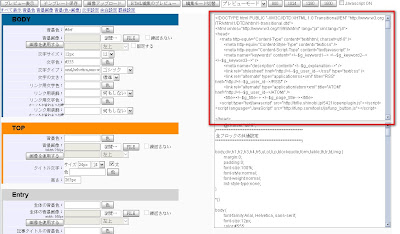
四、將產生的Script放進自己的版型中。

在右上區塊找到</head>,將放在「網頁<head>位置程式碼」(第二部份的程式碼)中的Script貼在</head>的前面,我一開始將第一部分跟第二部份程式碼位置搞錯,所以位置一直出不來,請務必記得下方區塊的程式碼是要先放的!
接著在<Body></Body>中間,找到你想要放的位置,將「放在按鈕位置的程式碼」(第一部分的程式碼)貼上,這部分因為各版型不同,需要自行調整,在此就不多做說明,建議放在文章首或是任何顯眼處,但是千萬不要貼在文章中間,這樣很妨礙閱讀。
整個步驟到這邊就完成了,以後不管是自己想貼文到Funp,或是網友想推文到Funp,按下按鈕即可,有任何忍者版型問題歡迎留言,我可以試著幫忙解決,但不保證我一定可以成功就是了。
謝謝收看,也感謝愛用忍者部落格,歡迎多多推廣!(笑)
PR
Comment
Form
この記事へのトラックバック
この記事にトラックバックする:
BloggerAD
逛逛博客來
新鮮上架
(02/02)
(01/16)
(01/14)
(01/07)
(01/07)
(01/02)
(01/01)
探索心靈深處
Google探索
Loading
流言蜚語
[07/31 STIVROGacurf]
[07/30 OliverlLaf]
[07/30 Daniellew]
贊助商連結
贊助商連結
旅行者の一步一腳印
閱讀心靈の扉頁
[PR]

